
Los legales irresistibles de ING
Ayudamos a ING a decir adiós a la letra pequeña de los productos financieros en su web. Transformamos la información legal en contenido claro, riguroso y fácil de leer.
ING, el banco no banco, lo tenía claro: quería unos legales no legales. La compañía financiera nos pidió transformar sus textos legales en contenidos más amables, legibles, claros y comprensibles. El proyecto lo llamó Legales irresistibles. Sus objetivos eran:
- Informar con transparencia a sus usuarios en la web.
- Transmitir una sensación de tranquilidad y seguridad a la hora de contratar los productos de ING.
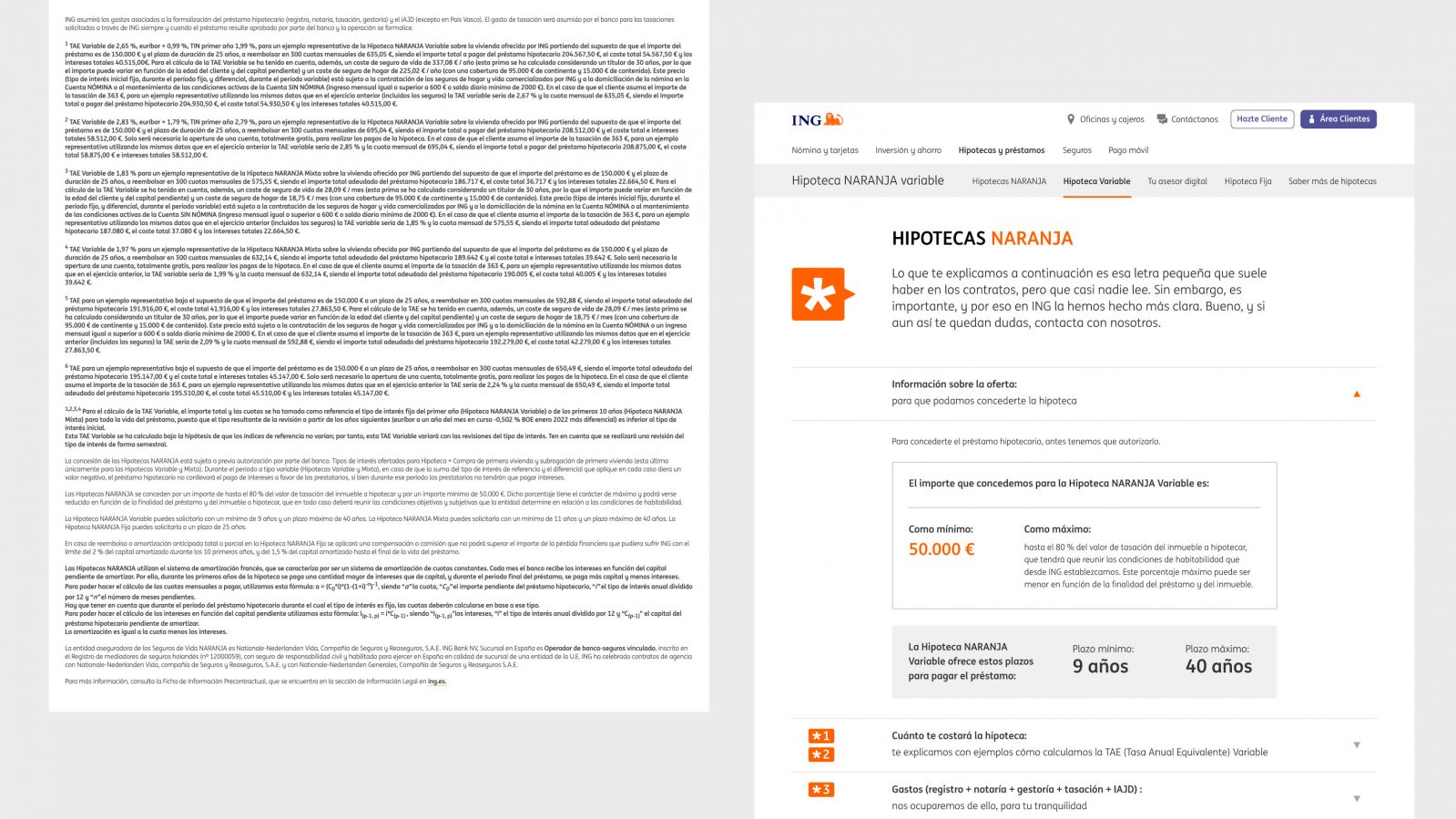
Con este objetivo, emprendimos el aclarado del primer texto legal: la Hipoteca NARANJA. En el diagnóstico inicial percibimos un gran contraste entre los textos legales y la comunicación de ING por varias razones:
- Los textos estaban redactados en un estilo jurídico.
- Su disposición en la página web era confusa: convivían textos legales de diferentes hipotecas en el mismo espacio.
- Su diseño dificultaba la legibilidad y no invitaba a leerlos: la letra era muy pequeña, poco interlineado, falta de párrafos, etc.
- Tenían un aspecto poco cuidado en comparación con el estilo de comunicación de ING.
¿Qué hicimos en Comunicación Clara? Pusimos especial atención en mejorar la redacción, ordenar los elementos, favorecer la legibilidad y aplicar recursos visuales para hacer textos legales más comprensibles ¡y confiables!
Textos claros, cercanos y precisos
¿Cómo abordamos este proyecto?
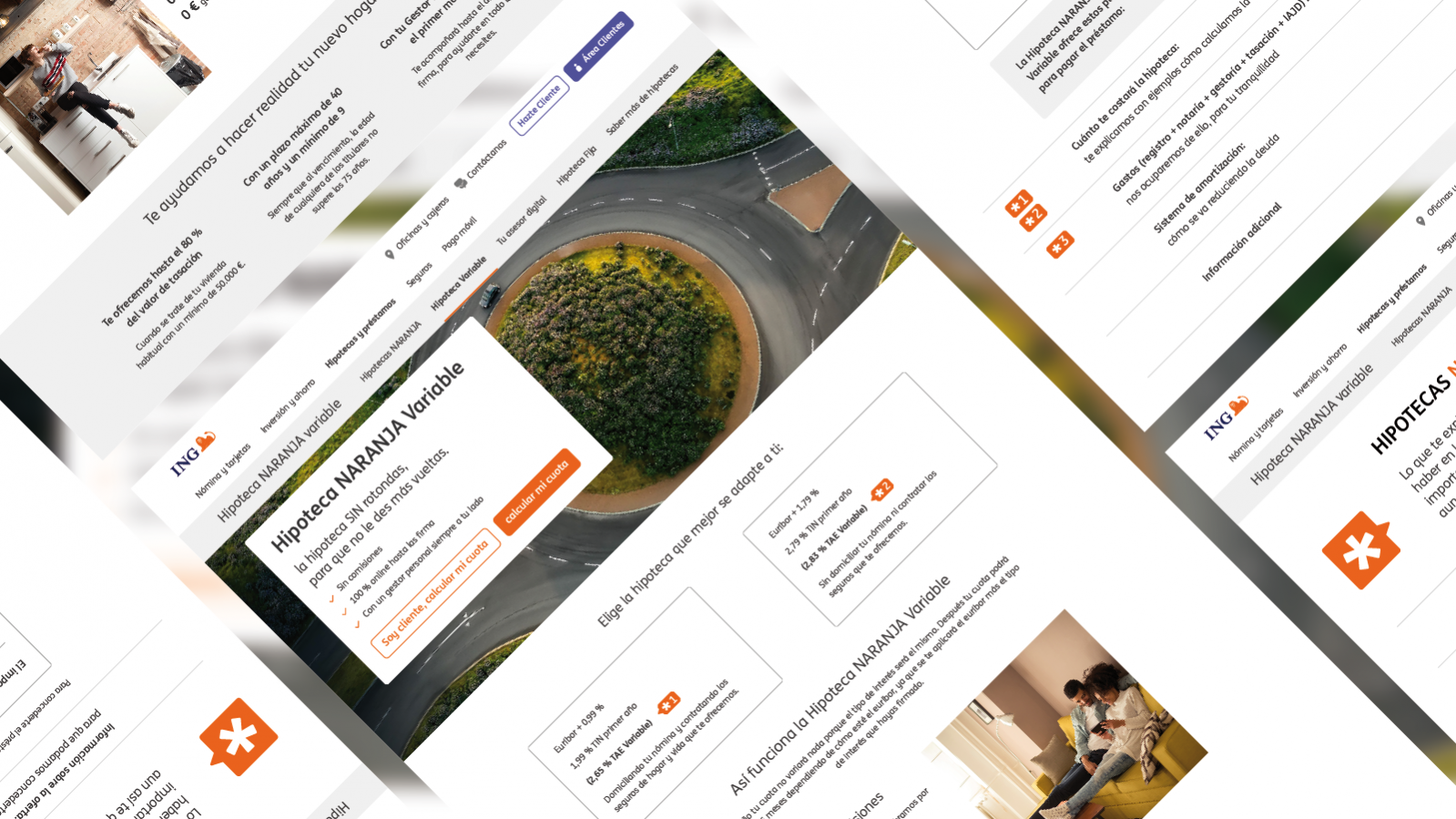
El primer paso fue dotar al texto de una estructura más amigable. Y que, de este modo, respondiera a las preguntas que se hacen las personas cuando se acercan a este tipo de contenido. Para ello, organizamos la información en diferentes niveles de lectura y navegación mediante apartados desplegables.
Además, propusimos llamadas al texto más claras e intuitivas mediante iconos llamativos del estilo ING, tool tips y textos amables en tono irresistible. El objetivo fue descongestionar las páginas mostrando el mínimo de elementos y guiando a las personas usuarias hacia lo más relevante y lo que les interesa leer.

En cada apartado añadimos un título y un subtítulo autoexplicativos. Dentro de cada apartado, ordenamos el texto en párrafos, creamos una jerarquía clara de tamaño y tipo de letra y definimos varios recursos gráficos para destacar lo más relevante.
Una conversación entre el banco y tú
A continuación, reescribimos la información legal con un lenguaje claro pero preciso. Nos acercamos al tono de ING sin perder de vista en ningún momento el rigor jurídico que este tipo de textos requieren. No lo olvidemos: la claridad no está reñida con la precisión.
- Algunas de las fórmulas de esta transformación fueron:Hablamos con el cliente: adaptamos el estilo general de todo el documento. Pasó a ser una conversación entre nosotros (ING) y tú (el cliente).
-
Personalizamos todo el contenido del contrato para que resultara más próximo y menos abstracto.
- Damos argumentos: dimos relieve lingüístico a la explicación de por qué ING utiliza, por ejemplo, un determinado criterio. Así, la información presentada resultaba más razonable.
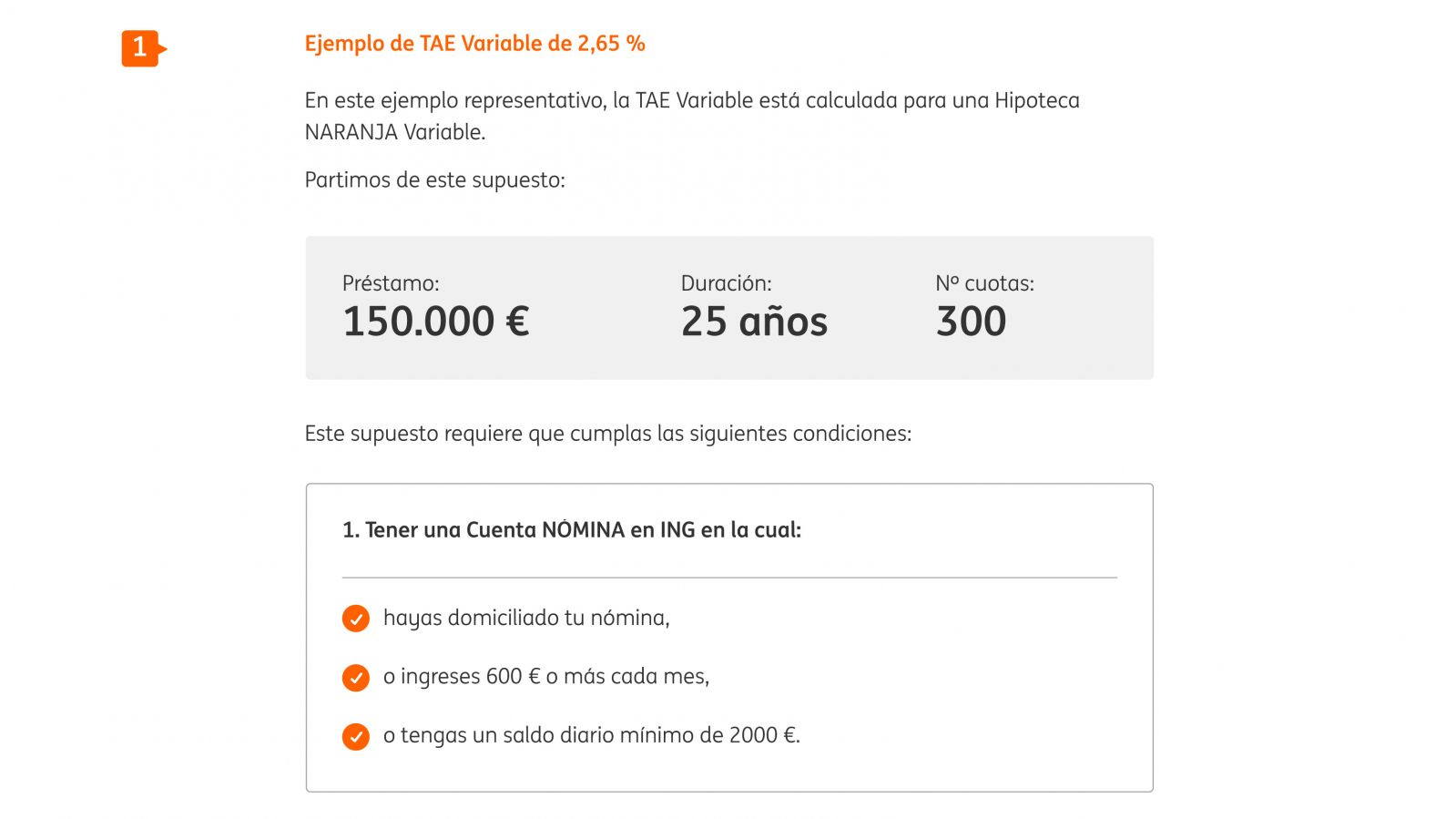
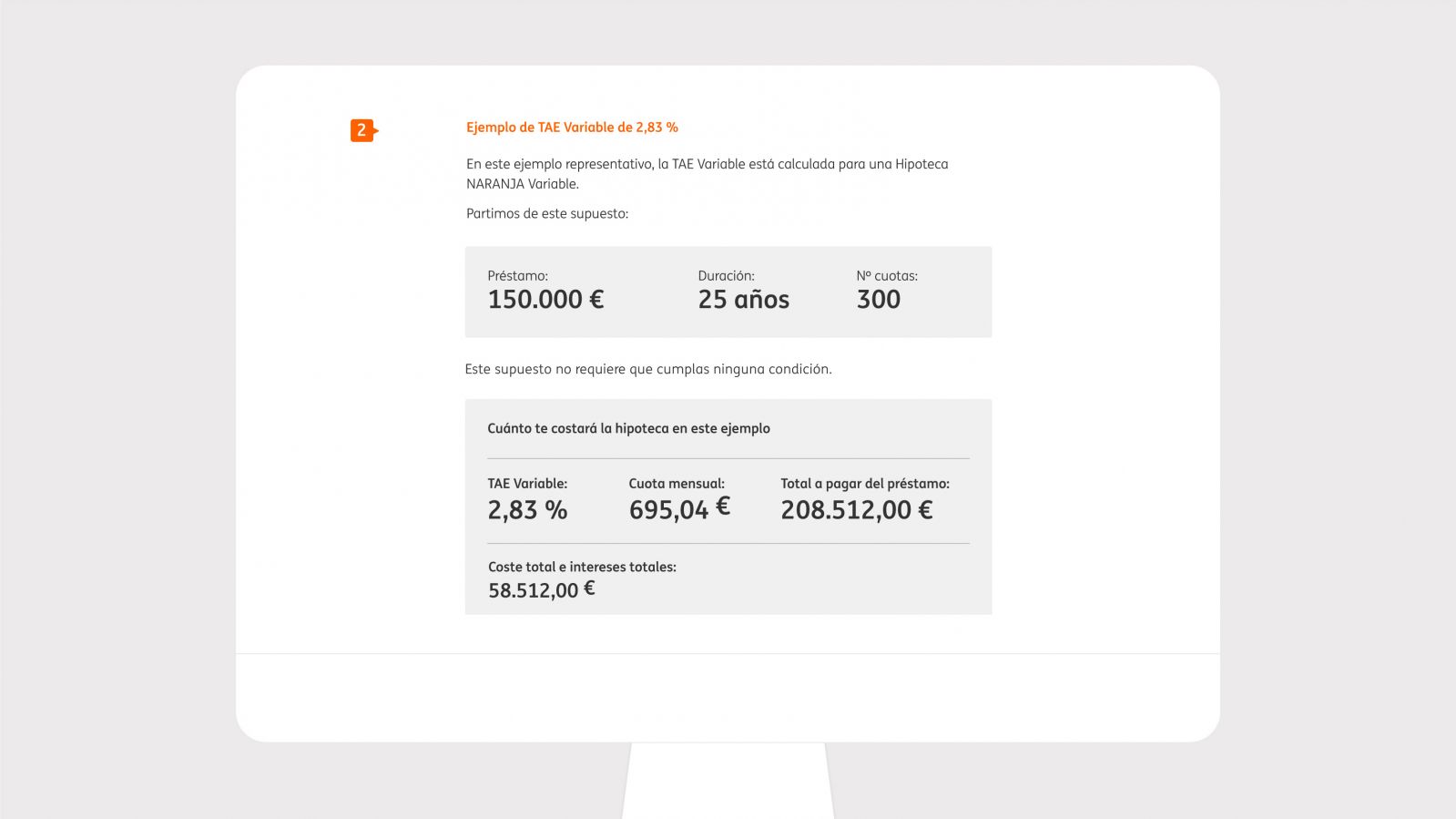
- Incluimos ejemplos para ilustrar y hacer más comprensibles los conceptos financieros. Estos ejemplos los redactó el equipo de juristas y los clarificó un equipo de lingüistas.

- Escribimos para pantallas: adaptamos la escritura de todo el documento a la lectura en pantalla.
- Distribuimos los párrafos largos y densos de la versión original en diferentes párrafos más breves y coherentes.
- Reformulamos las listas en enumeraciones verticales y consistentes.
- Revisamos la sintaxis del todo el documento para que todas las frases estuvieran formuladas en su versión más clara y fácilmente comprensible.
- Eliminamos las redundancias léxicas.
- Seleccionamos cuidadosamente todo el vocabulario para que resultara claro, pero no infantil, poco preciso o repetitivo.
La claridad consiste en hacer fácil lo difícil
Diseño limpio, útil y accesible
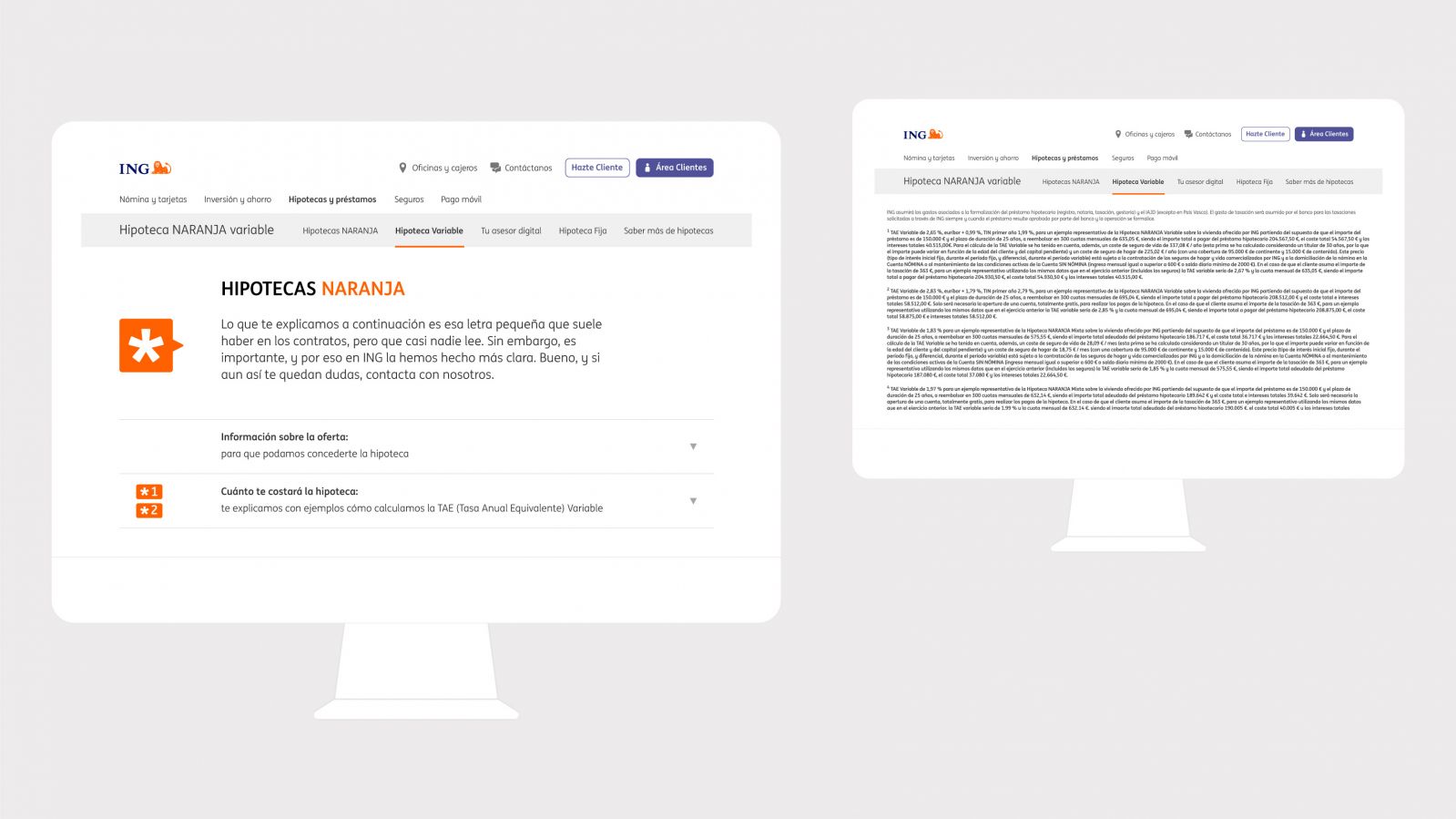
Un texto claro con un diseño ineficaz transmite una sensación de oscuridad y complejidad. Por ello, texto y diseño siempre deben ir de la mano. En este proyecto, nos centramos en crear un diseño que facilitara la comprensión sin demasiado esfuerzo.
Tomamos como base la nueva estructura y le aplicamos una composición limpia y ordenada:
- Redujimos el ancho de columna para una mayor legibilidad.
- Alineamos los elementos de forma que respetaran la lectura propia de la web.
- Usamos de manera generosa el blanco para dar una sensación de “tranquilidad” visual.
- Engrosamos lo márgenes para facilitar las versiones responsive.

- Aplicamos una jerarquía visual clara: guiamos a las personas en el escaneo rápido que suelen hacer de las páginas. El objetivo es que la jerarquía responda a la estructura base de modo que la vista reconozca qué es lo más relevante, qué es accesorio y qué puntos no le afectan por su perfil de cliente.
- Buscamos el equilibrio y contraste: los elementos están distribuidos de forma equilibrada y teniendo en cuenta la adaptación a una versión responsive. El contraste (con la tipografía, la composición, el color…) permite detectar los distintos niveles de información y elegir el que le interese. Por otra parte, no se usan o no se combinan más de tres tamaños diferentes y lo más importante es lo más grande. Es decir, este código universal de percepción permite comprender la totalidad de un vistazo y al mismo tiempo detectar los elementos diferenciados.

Aunque se trata de un texto legal, el nuevo aspecto visual resulta más atractivo e invita a la lectura. Nuestro propósito en este proyecto fue encontrar soluciones claras y accesibles que mejoraran la comprensión y facilitaran la experiencia de las personas.
Este proyecto resultó ganador en los Premios Archiletras de la Lengua 2022 en la categoría Premio a la iniciativa lingüística en el ámbito empresarial.